Bài này hướng dẫn tạo một dây gói iPhone như quà tặng, dành cho bạn đã biết dùng các công cụ trong Photoshop.
Yêu cầu: Phần mềm Photoshop
File gốc:download (zip file)
Yêu cầu: Phần mềm Photoshop
File gốc:download (zip file)
Tên tiếng Anh là iPhone Gift dịch bởi Fan Anh Ngọc, bắt đầu nào.
Mở file PSD từ file down về, dán app icon vào layer iPhone như hình
Mở file PSD từ file down về, dán app icon vào layer iPhone như hình
và hàng ngang
Cắt các phần thừa của app icon bằng Mask hoặc các công cụ khác
Với công cụ Gradient tạo bóng đổ cho các icon

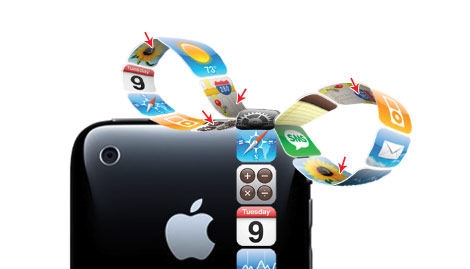
Chọn đại 3 cái icon tạo chúng lại một layer rùi vào Edit > Transform > Warp rồi được như hình dưới, chỉnh sửa tí cho đẹp là ok

Tiếp tục chọn đại 3 icon khác làm như trên

Lặp lại các bước như thế

Chọn icon Setting làm cái điểm nút

Tiếp tục các bước như hình dưới đây:


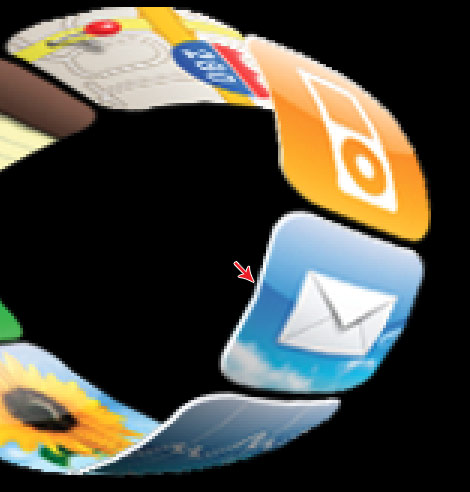
Tạo layer mới, chọn 3 icon như hình dưới rồi tạo bóng đen như hình bằng công cụ Gradient

Tạo ánh sáng trắng như hình dưới

Lặp lại các bước với các icon trên nơ

Tạo một layer mới dưới cái nơ dùng công cụ Lasso (L) vẽ một vùng chọn như hình dưới. Tạo Feather (Select > Modify > Feather) là 10px, xóa phía trên và bạn sẽ có kết quả cuối cùng.

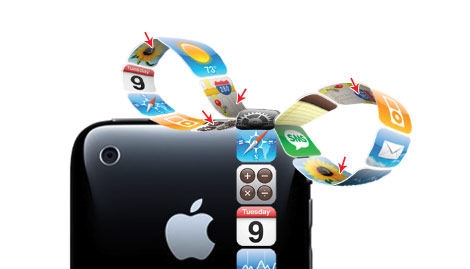
Tiếp tục chọn đại 3 icon khác làm như trên

Lặp lại các bước như thế

Chọn icon Setting làm cái điểm nút

Tiếp tục các bước như hình dưới đây:


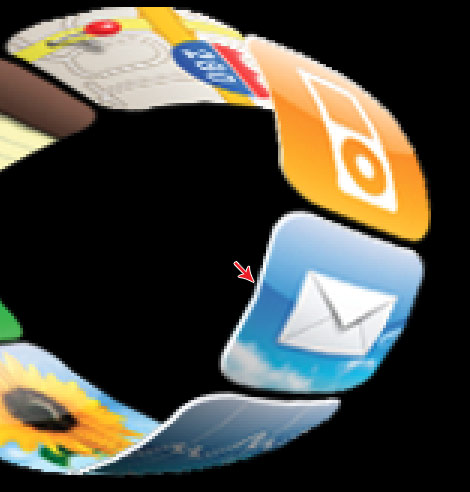
Tạo layer mới, chọn 3 icon như hình dưới rồi tạo bóng đen như hình bằng công cụ Gradient

Tạo ánh sáng trắng như hình dưới

Lặp lại các bước với các icon trên nơ

Tạo một layer mới dưới cái nơ dùng công cụ Lasso (L) vẽ một vùng chọn như hình dưới. Tạo Feather (Select > Modify > Feather) là 10px, xóa phía trên và bạn sẽ có kết quả cuối cùng.










0 nhận xét:
Đăng nhận xét